Trước khi bạn muốn trở thành một Web Developer thì không thể có chuyện bạn không biết thế nào là Website và nguyên lý hoạt động của nó trên internet như thế nào đúng không nào? :). Trong bài đầu tiên này mình sẽ giới thiệu tổng quan để các bạn nắm rõ về nó, nhớ là mình chỉ giới thiệu tổng quan thôi nhé chứ mình sẽ không đi sâu giải thích chuyên sâu kỹ thuật, vì mình chắc chắn rằng nếu mình càng đề cập chuyên sâu thì những người mới tiếp cận về Website như các bạn càng không hiểu gì đâu.
1. Website là gì?.
Các bạn thử lên wikipedia để đọc khải niệm chuẩn kỹ thuật về website xem nhé, mình đảm bảo các bạn sẽ không hiểu như mình đã nói ở trên :). Vậy nên, các bạn bỏ qua khái niệm chuẩn kỹ thuật đó đi mà hãy dành thời gian tưởng tượng giúp mình về ngày xửa ngày xưa một chút ha.
Ngày xưa, khi mà con người chưa phát mình ra internet ấy, khái niệm Website chưa hề tồn tại và tất nhiên càng không thể có các website như bây giờ đúng không nào?. Thì sách hoặc các trang giấy in là nguồn thông tin hay kiến thức chủ yếu của con người, như vậy chúng ta cần phải nổ lực rất nhiều để tìm và đọc sách mới có được kiến thức mà chúng ta cần.
Ngày nay, bạn chỉ cần mở trình duyệt web (Browser), vào công cụ tìm kiếm GOOGLE, bạn có thể tìm kiếm được bất kỳ kiến thức nào bạn muốn, vì rất có thể đâu đó có ai đó đã làm một website có nội dung kiến thức mà bạn đang tìm kiếm. Có thể bạn chưa biết, từ lúc bắt đầu có khái niệm Website, thì nó chủ yếu chỉ được các nhóm nhà khoa học sử dụng để giới thiệu và chia sẻ các hoạt động, thông tin mà nhóm nghiên cứu được, sau này nó phát triển dần và ngày càng được sử dụng rộng rãi vào tất cả các lĩnh vực thay thế cho các phần mềm Desktop vì sự tiện lợi và linh hoạt. Như các bạn thấy nhiều website chia sẻ tin tức cũng có, giới thiệu công ty cũng có, thương mại điện tử bán hàng cũng có, rồi các hệ thống quản lý khách sạn, quản lý bán hàng người ta toàn làm trên web với công nghệ điện toán đám mây. Hay ví dụ như là mạng xã hội cực lớn mà chúng ta đang dùng là Facebook, rồi nhiều nhiều nữa các bạn ạ :).
Có thể đến đây bạn đã hiểu sơ sơ, nên mình xin chốt lại khái niệm một xí như sau:
- Website là một tập hợp nhiều trang web có liên kết với nhau và được gói gọn trong một tên miền (Domain), ví dụ facebook.com hay google.com là một Website, https://www.facebook.com/phi.hx hay https://www.facebook.com/policies là một trang web (Web Page). Một trang web là tập tin HTML hoặc XHTML có thể truy cập bằng giao thức HTTP. Một trang web có thể được xây dựng chỉ bằng ngôn ngữ HTML/CSS gọi là Web tĩnh, hoặc được xây dựng bằng các ngôn ngữ lập trình như PHP, Nodejs, Ruby on Rails, Go lang,... và được xây dựng kèm theo bộ quản trị để tuỳ biến nội dung gọi là Website động.
- Website được giao tiếp và hiển thị cho người dùng truy cập vào bằng các phần mềm được gọi là trình duyệt Website (Web Browser). Trình duyệt sẽ đọc mã nguồn HTML của trang web để hiển thị lên giao diện người dùng trên trình duyệt, vậy nên các bạn phải hiểu nếu website không được xây dựng trực tiếp bằng ngôn ngữ HTML/CSS mà được xây dựng bằng các ngôn ngữ lập trình thì nó cũng phải được render qua mã HTML/CSS trước khi trình duyệt hiển thị thành giao diện cho người dùng.
Hơi dài một chút nhỉ, nhưng mình muốn các bạn hiểu hiểu một xí, giờ qua phần tiếp theo nhé ^^.
2. Website hoạt động như thế nào?
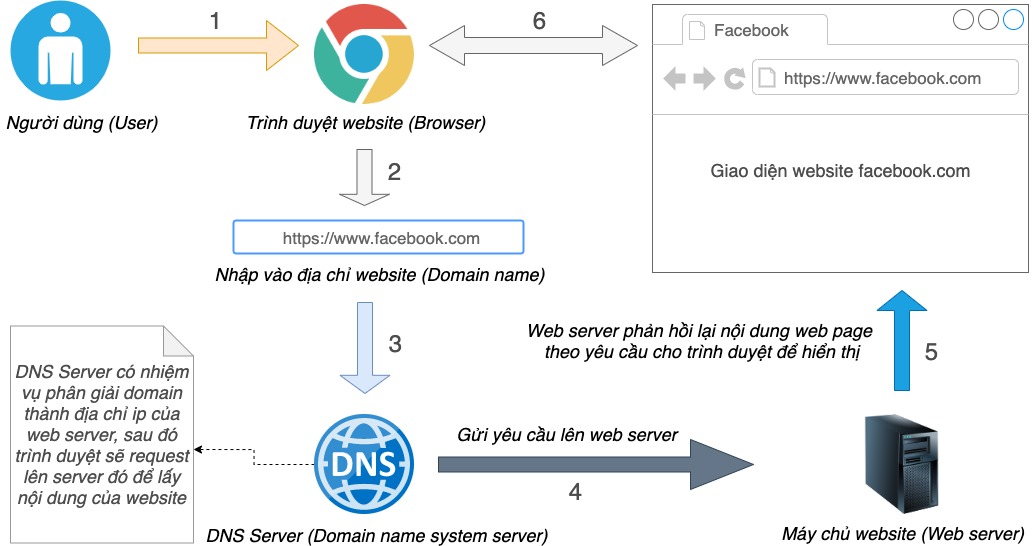
Đầu tiên để dễ hình dung, bạn hãy xem qua mô hình hoạt động của một website mà mình vẽ ra ở dưới nhé, trình tự hoạt động mình đã đánh số thứ tự.

(Website hoạt động như thế nào?. Mô hình hoạt động của một website.)
Để các bạn có thể hiểu rõ về mô hình hoạt động, mình sẽ giải thích các thuật ngữ mà mình thể hiện trong mô hình trên.
- Trình duyệt web (Browser): Cái này chắc bạn nào cũng biết rồi vì thường xuyên xử dụng, đơn giản nó là một phần mềm để người dùng tương tác với website. Hiện nay có nhiều trình duyệt phổ biến như Chrome, Firefox, Safari,...
- Tên miền (Domain): Là tên định danh của một website nào đó, ví dụ facebook.com hay google.com, đơn giản vậy thôi chứ như mình nói không giải thích chuyên sâu làm các bạn rối nhé :).
- Máy chủ website (Web server): Là nơi lưu trữ mã nguồn (Source code) của website và được xác định bằng 1 địa chỉ IP. Thực ra server cũng giống như máy tính cá nhân của mình thôi, khi tham gia vào mạng thì phải được định danh bằng địa chỉ IP, mỗi máy có một địa chỉ IP duy nhất. Và các bạn nên biết thêm, là với các hệ thống website lớn thì người ta sẽ dùng luôn máy chủ riêng, thậm chí là kết hợp nhiều máy chủ để có hiệu suất tốt hơn như facebook hay google. Còn đối với các site vừa nhỏ có lượng truy cập không cao thì người ta chỉ thuê để dùng một phần nhỏ tài nguyên của server thôi, và một phần nhỏ đó của server người ta gọi là Hosting hoặc có thể là VPS.
- DNS Server (Domain name system server): Mình giải thích đơn giản cho bạn dễ hiểu, DNS server có nhiệm vụ là gán một tên miền ( Domain) vào một IP của một web server nào đó. Để khi người dùng chỉ cần nhập tên miền thì server này sẽ phân giải IP của của server được gán để trình duyệt web biết được nội dung của website cần được lấy ở server nào.
Sau đây, mình xin được giải thích mô hình hoạt động của website ở trên nhé:
- Đầu tiên người dùng sẽ mở trình duyệt website lên, ở hình mình giả sử người dùng sử dụng trình duyệt chrome.
- Người dùng nhập vào thanh địa chỉ một địa chỉ website mình ví dụ là https://facebook.com.
- Trình duyệt sẽ gửi yêu cầu đến DNS Server (Domain name system server). DNS server có nhiệm vụ phân giải domain thành ip của server chứa tài nguyên (Source code) của website ứng tới domain đó. Nói phân giải nghe có vẻ oai, chứ thực ra lúc đăng ký domain bạn phải cấu hình IP của web server vào đó rồi, DNS server chỉ là đã lưu lại, lúc cần thì đưa ra thôi.
- Sau khi nhận được IP, trình duyệt sẽ tiếp tục gửi yêu cầu truy suất thông tin của website đến web server thông qua IP đã nhận được.
- Khi web server nhận được yêu cầu truy xuất nội dung website từ trình duyệt, ngay lập tức server sẽ xử lý thông tin và trả về nội dụng website theo yêu cầu (Server sẽ gửi về một tập hợp các file bao gồm HTML/CSS, các tập tin đa phương tiện, như hình ảnh, video,... nếu có).
- Sau khi nhận được tài nguyên mà web server phản hồi, trình duyệt sẽ render nó thành giao diện website mà chúng ta nhìn thấy trên màn hình.
Vậy là mình xin phép kết thúc bài học đầu tiên tại đây, có bất kỳ câu hỏi nào, chỉ cần bình luận ở dưới bài viết cho mình nhé!